图片列表

<div class="page_case flex_start">
{module catid=$catid order=displayorder,updatetime page=1}
<li><a href="{$t.url}">
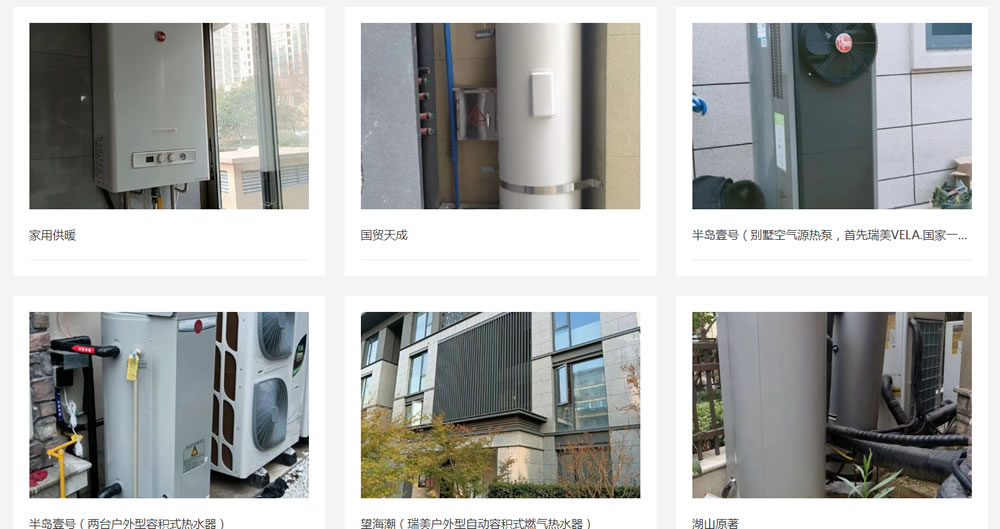
<div class="pic picShow"><img src="{dr_thumb($t['thumb'], 600, 400, 0, 'crop')}" /></div>
<div class="txt ellipsis1">{$t.title}</div>
</a></li>
{/module}
</div>
<div class="search-pagination">{$pages}</div>/*===================内页项目案例================*/
.page_case li{width:32%; margin-right:2%; margin-bottom:30px;background:#fff;padding:.25rem .25rem;box-sizing:border-box;}
.page_case li:nth-child(3n){margin-right:0;}
.page_case li .pic{overflow:hidden; transition:all .5s;}
.page_case li .pic img{width:100%; display:block;}
.page_case li .txt{padding:.3rem 0;font-size:.18rem;position:relative;}
.page_case li .txt:after{ content:''; width:100%; height:1px; background:#e8e8e8; display:block; position:absolute; left:0; bottom:0; z-index:1;}
.page_case li .txt:before{ content:''; width:0; height:.02rem; background:var(--main_color); display:block; position:absolute; right:0; bottom:0; z-index:2; transition:0.6s all;}
.page_case li:hover .txt:before{ width:100%; left:0;}
@media screen and (max-width:768px) {
.page_case li{width:48%;margin-bottom:15px; margin-right:4%;border-radius:5px;padding:10px 10px;}
.page_case li:nth-child(2n){margin-right:0 ;}
.page_case li:nth-child(3){margin-right:4% ;}
.page_case li .txt{padding:15px 0 0 0;font-size:14px;line-height:1.6;}
.page_case li .txt:after,.page_case li .txt:before{ display:none;}
}